반응형
JavaScript Function
화살표 함수
- () => {} vs function () {}
const double = function (x) {
return x * 2;
};
console.log('double: ', double(7)); // 14
const doubleArrow = (x) => x * 2;
//const doubleArrow = x => x * 2; () 매개변수가 1개면 생략 가능
console.log('double: ', doubleArrow(7)); // 14- 객체를 반환 할 시,
({name: huisu})
IIFE 즉시실행함수 Immdiately-Invoked Function Expression
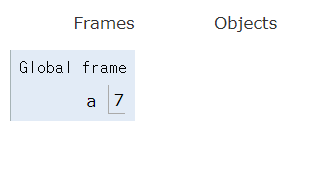
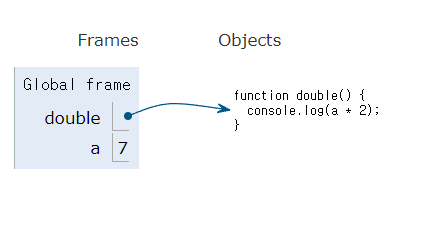
const a = 7;
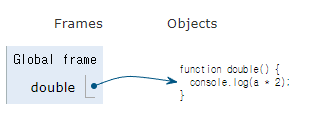
function double() {
console.log(a * 2);
}
double();
// 즉시 실행 함수 (f)() || (f())
(function () {
console.log(a * 2);
})();
(function () {
console.log(a * 2);
}());호이스팅 Hoistiong
- 함수 선언부가 유효범위 최상단으로 끌어올려지는 현상
const a = 7;
double(); // TypeError: double is not a function
const double = function () {
console.log(a * 2);
}; // 함수 표현식은 실행 당시에 생성이 되기 때문에, 호이스팅이 안된다.const a = 7;
double(); // 14
function double() {
console.log(a * 2);
} // 함수 선언식은 바로 선언되기 때문에, 호이스팅이 가능하다타이머 함수
- setTimeout(함수, 시간): 일정 시간 후 함수 실행
- setInterval(함수, 시간): 시간 간격마다 함수 실행
- clearTimeout(): 설정된 Timeout 함수를 종료
- clearInterval(): 설정된 Interval 함수를 종료
// 한번만
const timer = setTimeout(() => {
console.log('huisu');
}, 3000);
const h1El = document.querySelector('h1');
h1El.addEventListener('click', () => {
clearTimeout(timer);
});
// 계속
const timer = setInterval(() => {
console.log('huisu');
}, 3000);
const h1El = document.querySelector('h1');
h1El.addEventListener('click', () => {
clearInterval(timer);
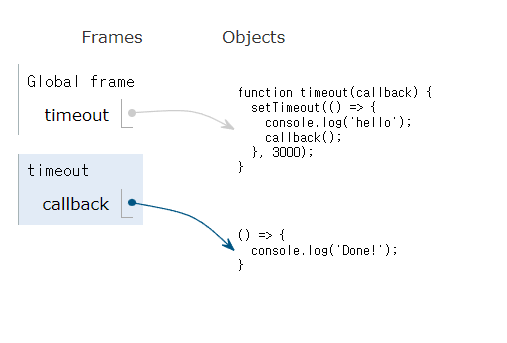
});콜백 Callback
- 함수의 인수로 사용되는 함수
function timeout(callback) {
setTimeout(() => {
console.log('hello');
callback();
}, 3000);
}
timeout(() => {
console.log('Done!');
});반응형
'개발 이야기 > Front-end' 카테고리의 다른 글
| Destructuring & Arrow Functions (0) | 2023.04.24 |
|---|---|
| React 복습 (0) | 2023.04.15 |
| TypeScript 복습 (0) | 2023.04.14 |
| Next.js #2 (0) | 2023.04.13 |
| React Styling (0) | 2023.04.08 |